Georgia 字体的美,我欣赏不来
条评论本来一直计划自己一步一步开发出这个网站,奈何因为工作等原因一拖再拖,主要还是太懒吧,时间没充分利用起来,想想域名注册到现在也已经好几年了,期间用静态博客程序生成了网站,托管在 github,感觉不理想,就闲置了。
直到最近,用 typecho 重新搭建了本博客,顺便把以前发表的一些文章搬运过来,结果发现,数字字体显示好丑啊,高低不平,起起伏伏,非常不利于页面的版式整洁。

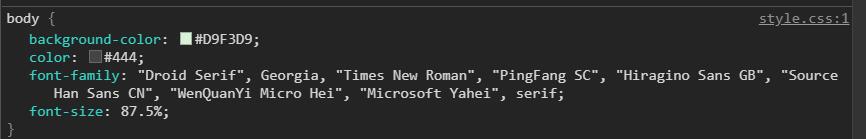
虽然最近几年偏后端开发,但是前端知识依然不能落下,果断审查了一下元素,找到了所在的问题。原来 typecho 的全局字体设置是这样的:

这个字体设置粗看没什么问题,Droid Serif 字体是为了适配安卓,Georgia 和 “Times New Roman” 是 windows 下内置的英文衬线字体,”PingFang SC” 和 “Hiragino Sans GB” 是 Mac 电脑的一种非衬线字体,”WenQuanYi Micro Hei” 是 Linux 下的一种非衬线字体,”Microsoft Yahei” 是 windows 下中文非衬线字体,最后再写个 serif 表示以上字体都没找到时,使用衬线字体即可。
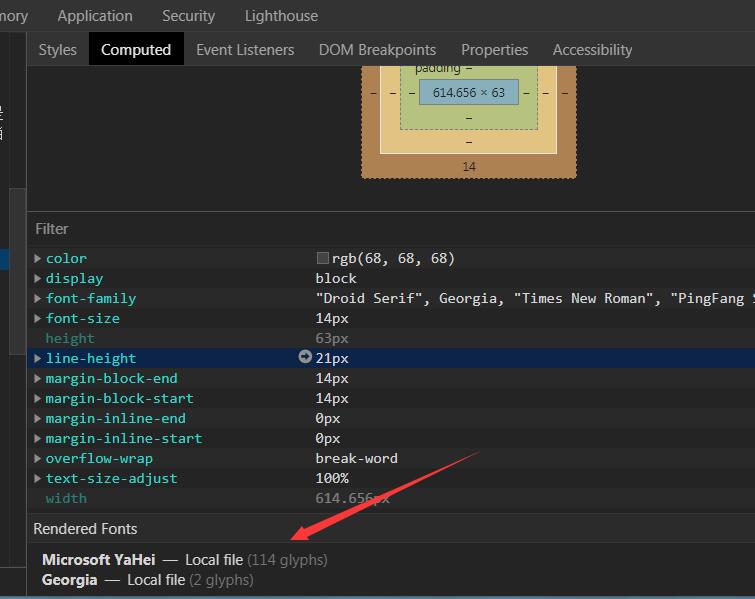
这种设置字体的方式在多年前很流行吧,也很通用。那到底是什么字体导致页面显示的数字排列不规则呢,看下图:

对,没错,就是这个 Georgia 字体。浏览器在读取 font-family 中的字体给页面做渲染时,是从左到右匹配的。我用的 windows 系统,对于英文和数字,首先会匹配到 Georgia 字体,对于中文,会匹配到我电脑中的 “Microsoft Yahei” 字体。
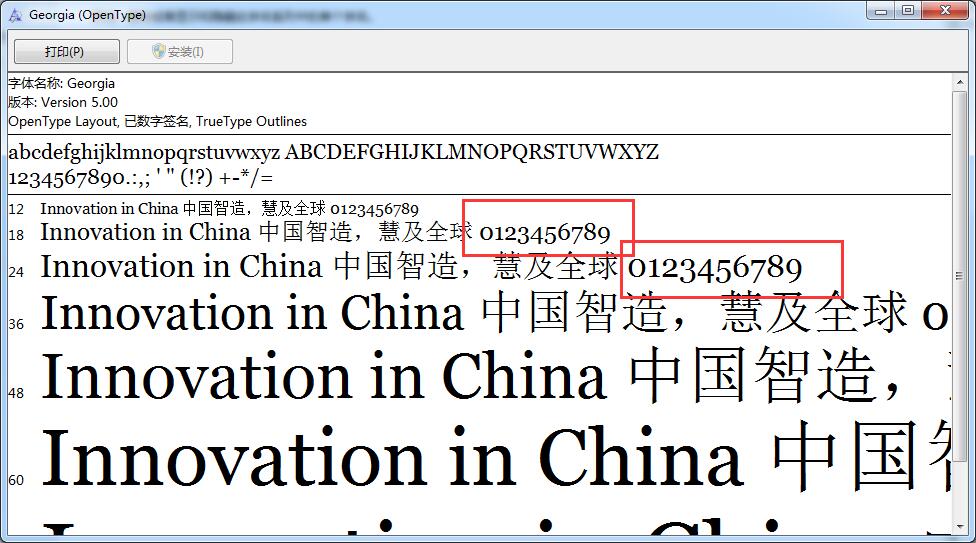
啥也别说,去验证一下,打开电脑 C:\Windows\Fonts 目录,这里面列出了系统已经安装的字体,找到 Georgia,双击进去,然后打开字体文件看看:

果然是高低不平啊,这种字体的美,我欣赏不来。如果有设计师,麻烦给我讲讲这种字体到底美在哪里 :( 。
当然考虑到适应现代化,我必须得调整一下这里的字体设置,我觉得这种全局字体设置,最好还是用非衬线比较好,至于衬线和非衬线的区别,大概就是非衬线字体适合标题,衬线字体适合正文内容。那么我全局设置非衬线字体,如果正文内容需要的时候,单独给正文内容设置一下衬线字体就好了,这样整个网站看起来会整洁许多。
不过现在主流网站,好像都把正文内容字体设置成了非衬线字体,所以基本上一套非衬线字体走天下吧。最后我把字体设置成了这样:
1 | body { |
解释一下,Helvetica 适配 Mac 里的英文字体,Tahoma 在 windows 和 Mac 里都可能存在,Arial 是 windows 最常见的字体,”Microsoft Yahei” 微软雅黑,windows 下从 Vista 就开始内置的中文字体,”PingFang SC” 是 Mac 里的中文字体,”WenQuanYi Micro Hei” 为 Linux 下的中文字体,最后做一个 font fallback 到 sans-serif 即可,搞定。
修改前:

修改后:

终于顺眼多了。
–End–
参考链接:
本文标题:Georgia 字体的美,我欣赏不来
文章作者:郭大侠
发布时间:2020-05-26
最后更新:2025-03-28
原始链接:https://www.guozhenyi.com/post/2020/05/26/cannot-appreciate-the-beauty-of-georgia-font.html
版权声明:本博客所有文章除特别声明外,均采用 CC BY-NC-SA 3.0 CN 许可协议。转载请注明出处!