开发必备之国内镜像源-使用大全(持续更新)
条评论前言
开发中的知识,简直浩如烟海。整理一下前端开发过程中所用工具的国内镜像。
国内镜像大全
1. Nodejs & npm & yarn
Nodejs 官网: https://nodejs.org/
npmjs 官网: https://www.npmjs.com/ (打开巨慢)
npmjs 命令行官方文档: https://docs.npmjs.com/cli-documentation/cli
yarn 官网: https://classic.yarnpkg.com/zh-Hans/ (npm替代品,速度快)
yarn 命令行官方文档:https://classic.yarnpkg.com/zh-Hans/docs/cli/
npm设置包缓存目录
新建缓存目录:
1 | mkdir C:\devtools\cache\npm-cache |
修改缓存目录:
1 | npm config set cache "C:\devtools\cache\npm-cache" |
恢复缓存目录:
1 | npm config delete cache |
新建全局包目录:
1 | mkdir C:\devtools\cache\npm-global |
修改全局包目录:
1 | npm config set prefix "C:\devtools\cache\npm-global" |
恢复全局包目录:
1 | npm config delete prefix |
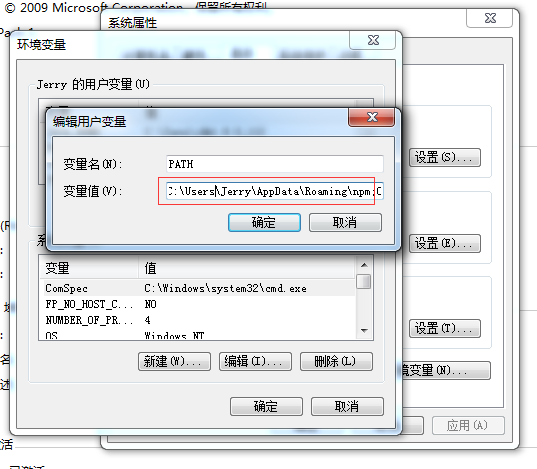
(提示:不建议修改全局包目录,否则你得同时去环境变量修改全局包二进制包的指向目录,如下图)

yarn安装和设置淘宝镜像
yarn非常好用,建议用 yarn 代替 npm。
官网安装包: https://classic.yarnpkg.com/zh-Hans/docs/install
全局使用配置:
1 | yarn config set registry https://registry.npmmirror.com |
恢复原来配置:
1 | yarn config set registry https://registry.yarnpkg.com |
或者删除配置:
1 | yarn config delete registry |
yarn设置包缓存和全局目录
新建缓存目录:
1 | mkdir C:\devtools\cache\yarn-cache |
修改缓存目录:
1 | yarn config set cache-folder "C:\devtools\cache\yarn-cache" |
恢复缓存目录:
1 | yarn config delete cache-folder |
新建全局包目录:
1 | mkdir C:\devtools\cache\yarn-global |
修改全局包目录:
1 | yarn config set prefix "C:\devtools\cache\yarn-global" |
恢复全局包目录:
1 | yarn config delete prefix |
(提示:不建议修改全局包目录,原理同 npm 一样)
npm设置淘宝镜像
全局使用配置:
1 | npm config set registry https://registry.npmmirror.com |
临时使用方法:
1 | npm --registry https://registry.npmmirror.com install express |
恢复原来配置:
1 | npm config set registry https://registry.npmjs.org |
npm设置华为云镜像
官网指导: https://bbs.huaweicloud.com/forum/forum.php?mod=viewthread&tid=1803
全局使用配置:
1 | npm config set registry https://mirrors.huaweicloud.com/repository/npm/ |
淘宝镜像挺好用,华为云镜像就当个备用品吧。
淘宝cnpm(可替代npm)
安装方法:
1 | npm install -g cnpm --registry=https://registry.npmmirror.com |
使用方法:
1 | cnpm install express |
注意:看了一些文章,都不建议用cnpm,可能会出现各种bug,所以只建议使用npm或yarn。
(持续更新中…)
–End–
本文标题:开发必备之国内镜像源-使用大全(持续更新)
文章作者:郭大侠
发布时间:2020-05-23
最后更新:2025-03-19
原始链接:https://www.guozhenyi.com/post/2020/05/23/chinese-image-source-for-developer.html
版权声明:本博客所有文章除特别声明外,均采用 CC BY-NC-SA 3.0 CN 许可协议。转载请注明出处!